1 概述
目前在实践中的开发流程
2 需求确认
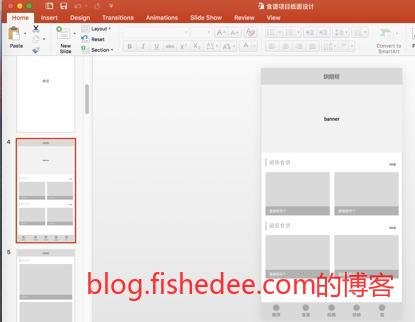
2.1 纸面原型
由产品经理确定需求,并以纸面原型的方法确定需求点。纸面原型中会确定整体的页面划分,每一页面的职责,功能点。但不涉及颜色,设计的等视觉细节。
2.2 开发时间表
纸面原型确定后,由项目经理输出开发时间表。
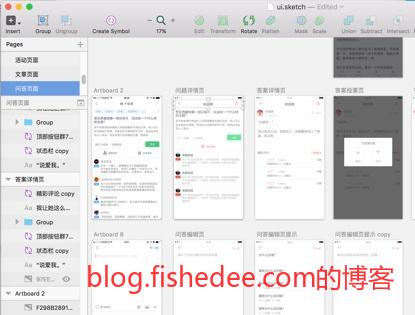
3 设计图
由设计师根据纸面原型,画出对应的设计图,我们一般以sketch工具来输出最终的UI页面。设计图确定后再次与产品经理确定需求是否有偏差。要注意的是,除了设计与纸面原型的需求有偏差外,尽量避免在设计图上再次大幅度变动需求,需求应该在纸面原型上就确定,而不是设计图。设计图上修改需求的成本巨大,如果开发时才更改需求,更是要命。
4 开发
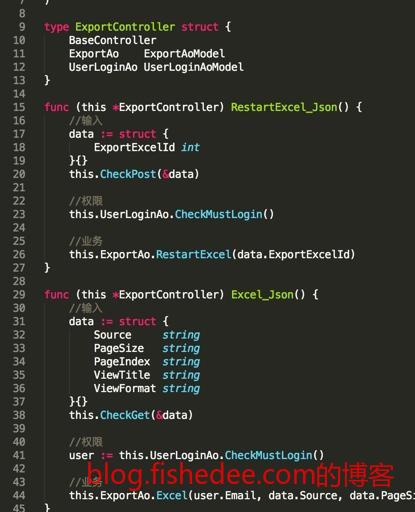
4.1 接口确定
由架构师确定前后端数据交换的接口,要注意接口一旦确定,后续就难以更改了。要仔细考虑好接口的参数,名字和返回值。另外,也需要仔细考虑接口需要共同兼容网页端与app端的需求。对外接口中仅需要考虑controller的接口即可。 另外,需要提前确定系统开发的风险点,代码中可能会踩到的坑,在开发前都需要探索清楚。
4.2 并行开发与单元测试
根据设计图与接口,网页前端和app前端就可以独立地开发功能了, 后端开发也可以并行地根据接口契约进行开发了。后端测试根据models层的公有接口写对应的测试用例。 要注意的是,这里的开发都必须在github的非master分支上进行,避免直接在master分支上开发,导致紧急情况下无法修复master的bug。
4.3 联调测试

后端开发中需要先协同后端测试,在单元测试中完全通过后,才进入到下一步的联调测试中。联调测试会在test或test2的测试环境中进行,app前端,网页前端,和后端开发人员一起联合测试,通过后进入下一个阶段
4.4 验收
4.4.1 架构师验收
架构师根据github中的修改纪录,看主要的代码修改有没有风险点,从而在代码层面做审查。代码没有什么大问题后,在test或test2上进行功能验收。
4.4.2 需求方验收
产品经理在test与test2环境进行功能验收,再次确定需求是否正确地实现了。
5 部署与监控
5.1 部署
发布前根据功能点的大小确定发布计划与时间。大版本发布建议提前发站内公告,以及nginx的500页面,并选择晚上进行。
大版本发布前需要先备份数据,然后升级数据库,合并开发分支到master,继而线上机器拉代码,正式发布。最后发布后迅速看页面和监控是否有问题,看情况是否需要回滚代码。
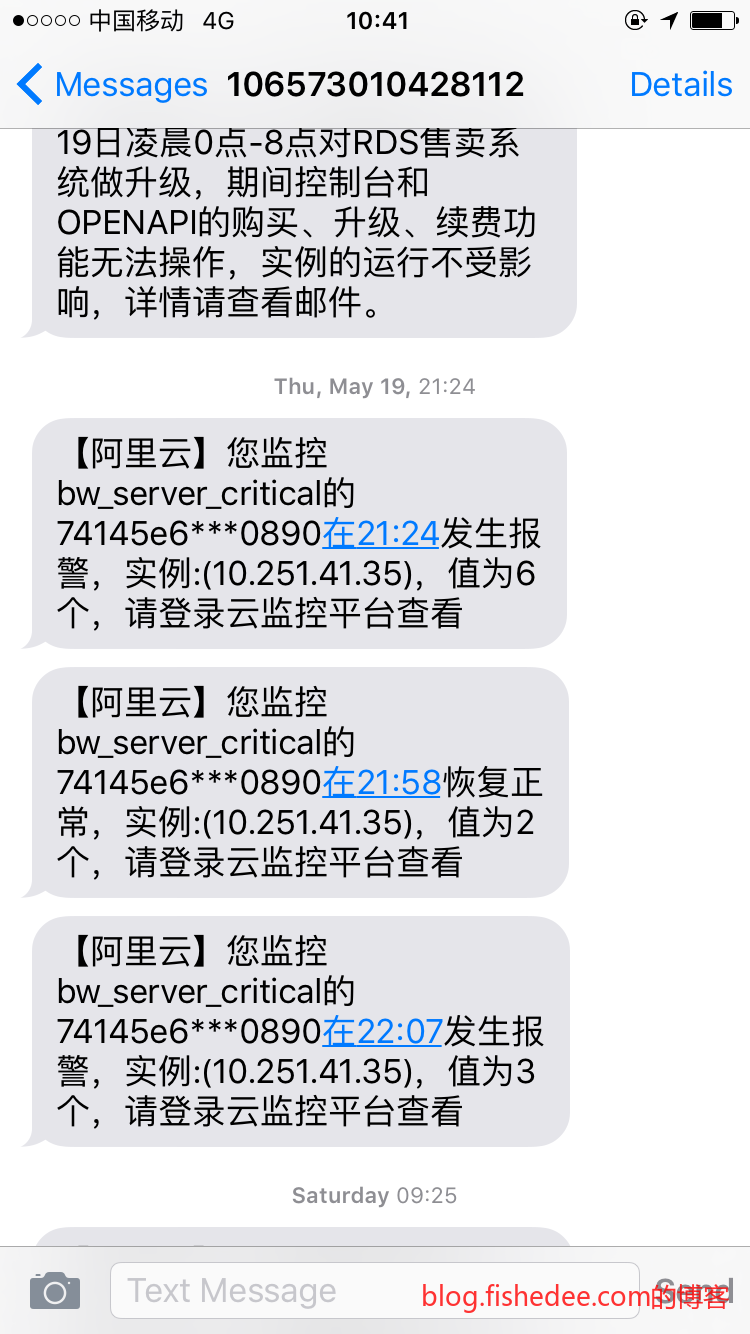
5.2 监控

后端框架层默认都带上了监控与报警,注意报警时及时查看机器日志排错即可。
- 本文作者: fishedee
- 版权声明: 本博客所有文章均采用 CC BY-NC-SA 3.0 CN 许可协议,转载必须注明出处!