0 概述
electron经验汇总
总体而言,整个js生态都缺乏一种严谨的精神,electron也不例外,工具真的好难用
官网在这里
1 快速入门
1.1 安装编译依赖
- 先在这里安装Python3
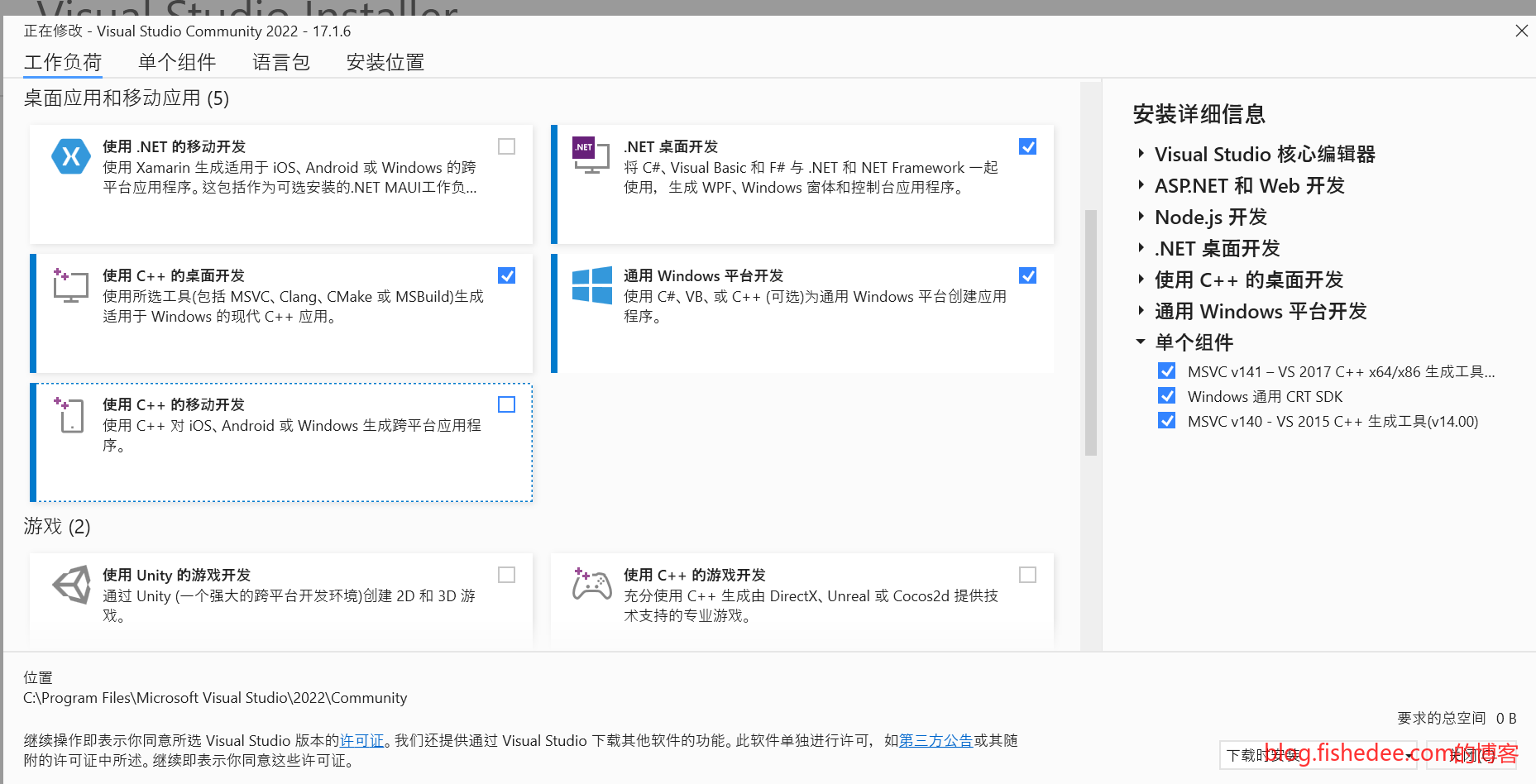
- 然后在这里安装Visual Studio Community 2022
安装Visual Studio的时候需要注意勾选,使用C++的桌面开发
1.2 环境配置
yarn init我们最好使用yarn,而不是npm作为包管理器。先用yarn初始化目录
ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/
ELECTRON_BUILDER_BINARIES_MIRROR=http://npm.taobao.org/mirrors/electron-builder-binaries/在本地打开.npmrc文件,并填上以上的配置
{
"name": "helloworld",
"version": "1.0.0",
"authors": "fish",
"description": "yinghao",
"main": "main.js",
"build": {
"appId": "your.id",
"mac": {
"category": "your.app.category.type"
}
},
"scripts": {
"start": "electron .",
"test": "echo \"Error: no test specified\" && exit 1",
"app:dir": "electron-builder --dir",
"app:dist": "electron-builder"
},
"author": "",
"license": "ISC",
"devDependencies": {
"electron": "^18.2.0",
"electron-builder": "^23.0.3",
"node-gyp": "^9.0.0"
}
}将package.json填写为以上的内容,我们使用electron作为容器,使用electron-builder作为打包工具。在这里,实名吐槽electron-forge真的好垃圾,浪费了很多时间调试环境,打包依然各种报错。
yarn install安装依赖
1.3 代码
const { app, BrowserWindow } = require('electron')
const createWindow = () => {
const win = new BrowserWindow({
show:false,
})
win.maximize()
win.removeMenu()
win.loadURL("http://www.baidu.com/")
win.show()
}
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
app.whenReady().then(() => {
createWindow()
});将以上代码保存到main.js文件,因为package.json中指定main入口为main.js文件,所以我们要保存到这个文件中,不能使用其他文件。
window.showOpenFilePicker
window.showSaveFilePicker
window.showDirectoryPicker对于Chrome这些较新的API
const { app, BrowserWindow ,session } = require('electron')
const createWindow = () => {
const win = new BrowserWindow({
show:false,
minWidth:1200,
minHeight:1000,
webPreferences:{
}
})
//win.maximize()
win.removeMenu()
win.loadURL("https://www.baidu.com/")
win.show()
}
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
app.commandLine.appendSwitch("enable-experimental-web-platform-features");
app.whenReady().then(() => {
createWindow()
});electron需要打开enable-experimental-web-platform-features参数,看这里,也可以选择使用原生的electron方法,看这里
1.4 运行
yarn start会自动打开electron执行,并最大化窗口。
1.5 打包
yarn run app:dist使用electron-builder发布,并打包文件
dist/win-unpacked/helloworld.exe会在dist文件夹中输出一个exe文件,该文件要与其所在的目录放在一起才能正常执行,win-unpacked的文件夹大概有160MB。
dist/hello world Setup 1.0.0.exedist文件夹默认生成nsis安装器,双击会自动安装到Users目录的一个应用,在桌面和开始菜单都有一个图标。我们也可以指定为portable(绿色版)安装,这个也比较方便。
{
"name": "abc",
"version": "1.0.0",
"authors": "fish",
"description": "def",
"main": "main.js",
"build": {
"productName":"xs",
"appId": "abc",
"mac": {
"category": "your.app.category.type"
},
"win": {
"icon":"build/icon.png",
"target": [
{
"target": "nsis",
"arch": [
"x64",
"ia32"
]
}
]
}
},
"scripts": {
"start": "electron .",
"test": "echo \"Error: no test specified\" && exit 1",
"app:dir": "electron-builder --dir",
"app:dist": "electron-builder"
},
"author": "",
"license": "ISC",
"devDependencies": {
"electron": "^18.2.0",
"electron-builder": "^23.0.3",
"node-gyp": "^9.0.0"
}
}打包的时候,electron-builder的参数默认从package.json的build字段来取,其中,productName是发布后安装的可执行文件的名字,icon是图标,target是nsis是最好的,这样能保证安装后桌面会有一个快捷方式
1.6 签名
2 打包配置
"build": {
"productName": "产品A",
"appId": "com.fishedee.trade_erp",
"mac": {
"target": "dmg",
"icon": "build/favicon.ico"
},
"win": {
"icon": "build/favicon.ico",
"target": [
{
"target": "nsis",
"arch": [
"x64",
"ia32"
]
}
]
},
"nsis": {
"oneClick": false,
"allowElevation": true,
"allowToChangeInstallationDirectory": true,
"installerIcon": "build/favicon.ico",
"uninstallerIcon": "build/favicon.ico",
"installerHeaderIcon": "build/favicon.ico",
"createDesktopShortcut": true,
"createStartMenuShortcut": true,
"shortcutName": "亿贸来"
}
}nsis默认是一键安装的,我们需要增加安装的提示框。
"nsis": {
"oneClick": false,
"allowElevation": true,
"allowToChangeInstallationDirectory": true,
"installerIcon": "build/favicon.ico",
"uninstallerIcon": "build/favicon.ico",
"installerHeaderIcon": "build/favicon.ico",
"createDesktopShortcut": true,
"createStartMenuShortcut": true,
"shortcutName": "亿贸来"
}但是oneClick为false的时候,依然存在某些机器crash的情况,看这里,所以,最好还是不要使用oneClick把
可以参考一下这里的打包配置
3 FAQ
3.1 无保存数据的问题
const win = new BrowserWindow({
show:false,
minWidth:1200,
minHeight:1000,
webPreferences:{
//每次重启都清空缓存
partition: 'nopersist'
}
})不要去设置partition,否则每次electron重启以后,localStorage和indexdb的数据都会丢失。
- 本文作者: fishedee
- 版权声明: 本博客所有文章均采用 CC BY-NC-SA 3.0 CN 许可协议,转载必须注明出处!