0 概述
遇到了性能瓶颈,我们对比一下不同技术方案下的性能
1 场景
1.1 初始化
启动后数据是空的
点击刷新后,新增100行数据,基本上都是Input类型的数据
1.2 修改一行
修改”名字”列,旁边的“名字显示”列会发生自动变化
1.3 尾部添加一行
点击添加一行,在尾部会添加一行
1.4 头部和中间删除一行
在头部删除一行
以及在中间删除一行
2 代码
代码在这里
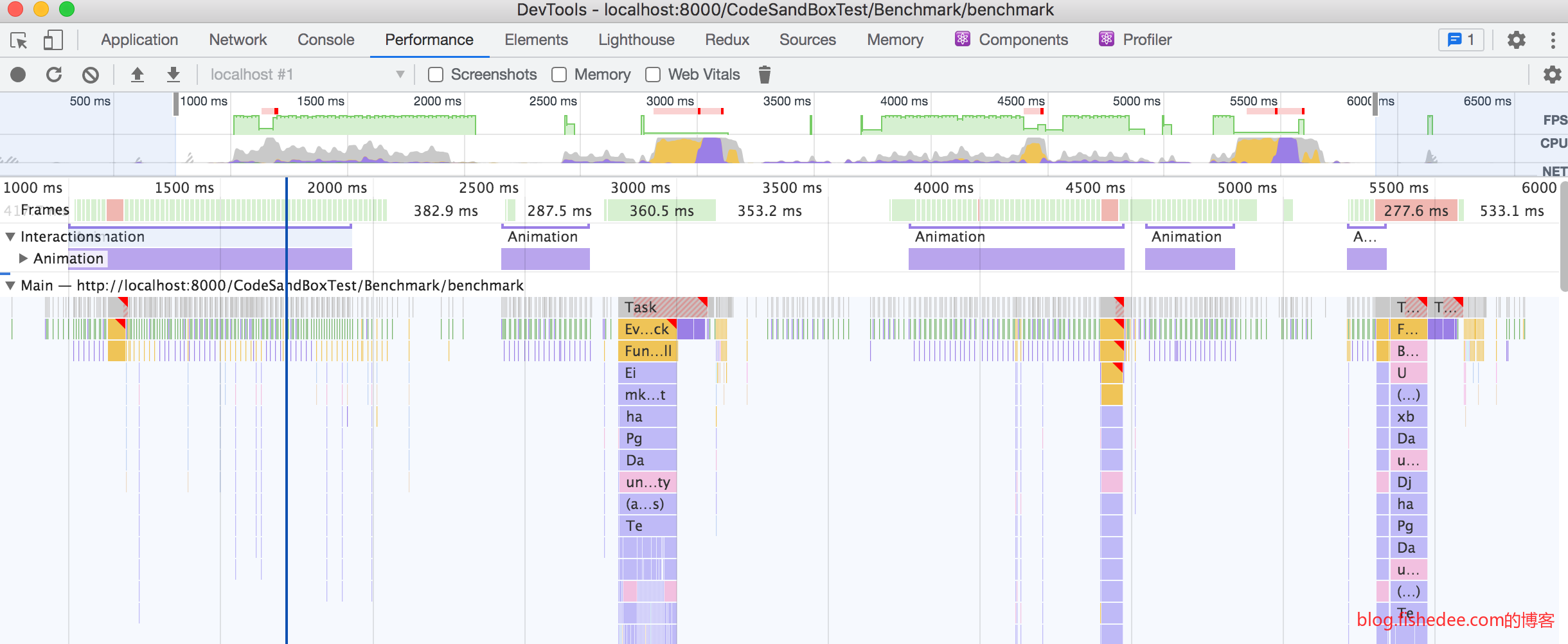
我们选用了多种技术方案,并且打开Performance作为性能测试工具
3 测试结果
| 方案 | 初始化 | 修改一行 | 添加一行 | 头部删除一行 | 中间删除一行 |
|---|---|---|---|---|---|
| 原始React,无memo优化 | 161 | 40 | 44 | 63 | 45 |
| Formily/reactive | 190 | 6 | 40 | 38 | 26 |
| MobX | 208 | 8 | 43 | 41 | 27 |
| immer,有memo优化 | 159 | 51 | 39 | 67 | 46 |
| antd-formily-boost,每行不使用Void组件,直接render | 238 | 6 | 50 | 94 | 50 |
| antd-formily-boost,每行使用Void组件 | 362 | 6 | 94 | 124 | 73 |
4 总结如下:
- 响应式库,Reactive与MobX,在初始化表格的时候,需要进行收集依赖的操作,所以初始化时间会高一点。但是,在修改一行(只触发重绘该单元格),和添加一行(子组件有memo),删除一行(子组件有memo)的情况下,总体性能还是不错的。Reative库的性能的确比MobX(V6版本)要好一点。
- Immer库,Immer库只能看成是方便一下生成Immutable数据的工具,对性能的提升很少。
- Antd-formily-boost库,切勿在行内使用Void组件,性能下降得很快(Core库对每一个字段的开销太大)。另外,Form,ArrayField,列的VoidField组件整体相对于大概在Reactive库有60ms的开销(开销不少,但幸好是与数据量无关的固定开销)。修改一行的性能保持与Reative库一致,添加一行的性能还算合理,删除一行的性能较差(因为key是简单的按照行号作为key,以简化开发)
选型:
- 大部分情况下,无脑选择Reactive库与MobX库,牺牲一点初始化开销,但其他情况下性能均更好。
- 对于业务复杂,对性能要求不那么敏感的场景,可以试用antd-formily-boost,但切记必须避免使用行内Field组件,而采用直接render的方式
- 对于高性能敏感,功能要求丰富的场景,还是尽早上Ag-Grid吧,唯一的缺点是开发效率较低。
- 本文作者: fishedee
- 版权声明: 本博客所有文章均采用 CC BY-NC-SA 3.0 CN 许可协议,转载必须注明出处!