0 概述
Dumi经验汇总,官网在这里
阿里的前端开发能力的确很强,Umi与Dumi大幅完善了React的基础设施,让开发者更容易使用React,和更专注于业务了。
Dumi的目标在于,解决组件开发的问题,我们会遇到:
- 组件开发与文档展示DEMO,现在的文档都是可运行DEMO与DEMO源代码放在一起展示的,如何优雅地写文档,与给用户展示出来?
- 多包混合开发,组件DEMO的代码依赖于自己开发的组件库,但是我们不希望DEMO代码每次都要等组件库发布到npm库才能使用,而是能引用本地的组件库,马上使用,具体问题看这里
- API文档,TypeScript写的组件库本来就已经有各个组件的类型信息,如何将这些信息优雅地嵌套在文档中。
- 文档页面,页面需要用多级的导航与菜单,这些都是需要配置的
- 编译代码,将代码打包为esm与cjs两种方式
1 基础
1.1 lib模式
代码在这里
npx @umijs/create-dumi-lib
npm install这样就能创建一个dumi项目了。
.
├── README.md
├── docs
│ └── index.md
├── package-lock.json
├── package.json
├── src
│ ├── Foo
│ │ ├── index.md
│ │ └── index.tsx
│ └── index.ts
├── tsconfig.json
└── typings.d.ts
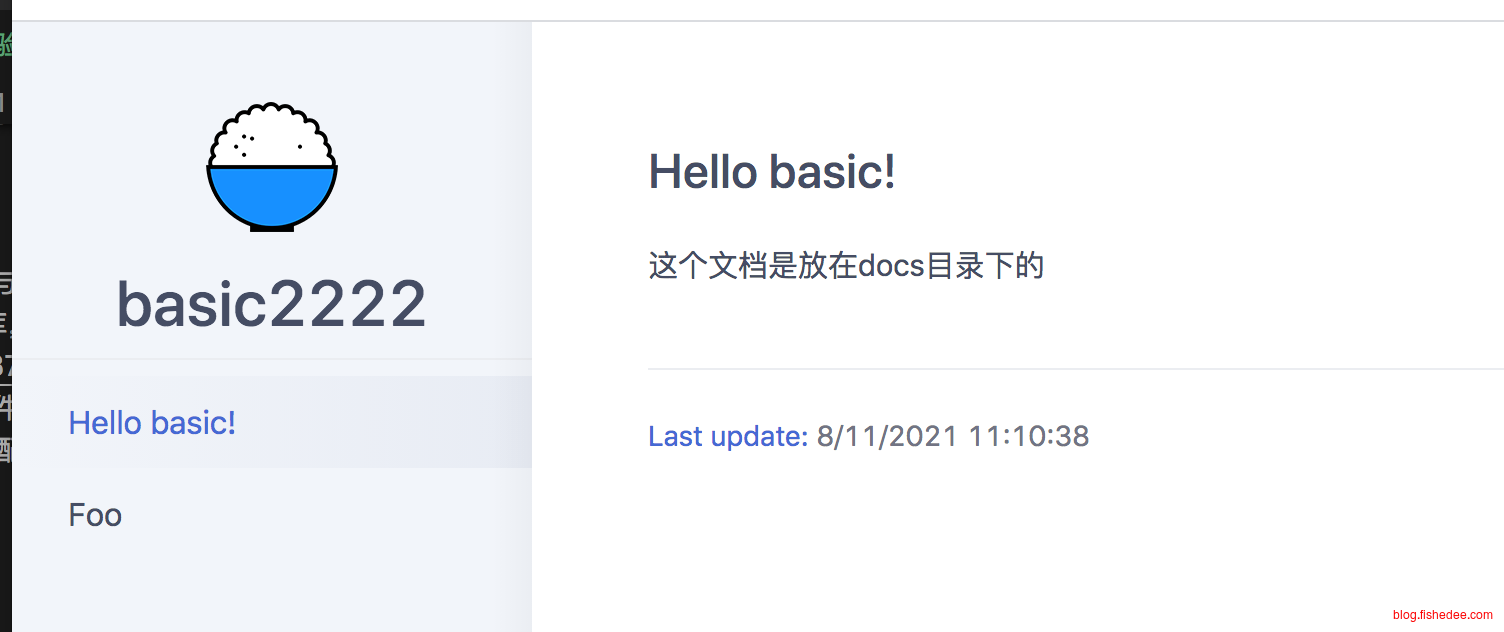
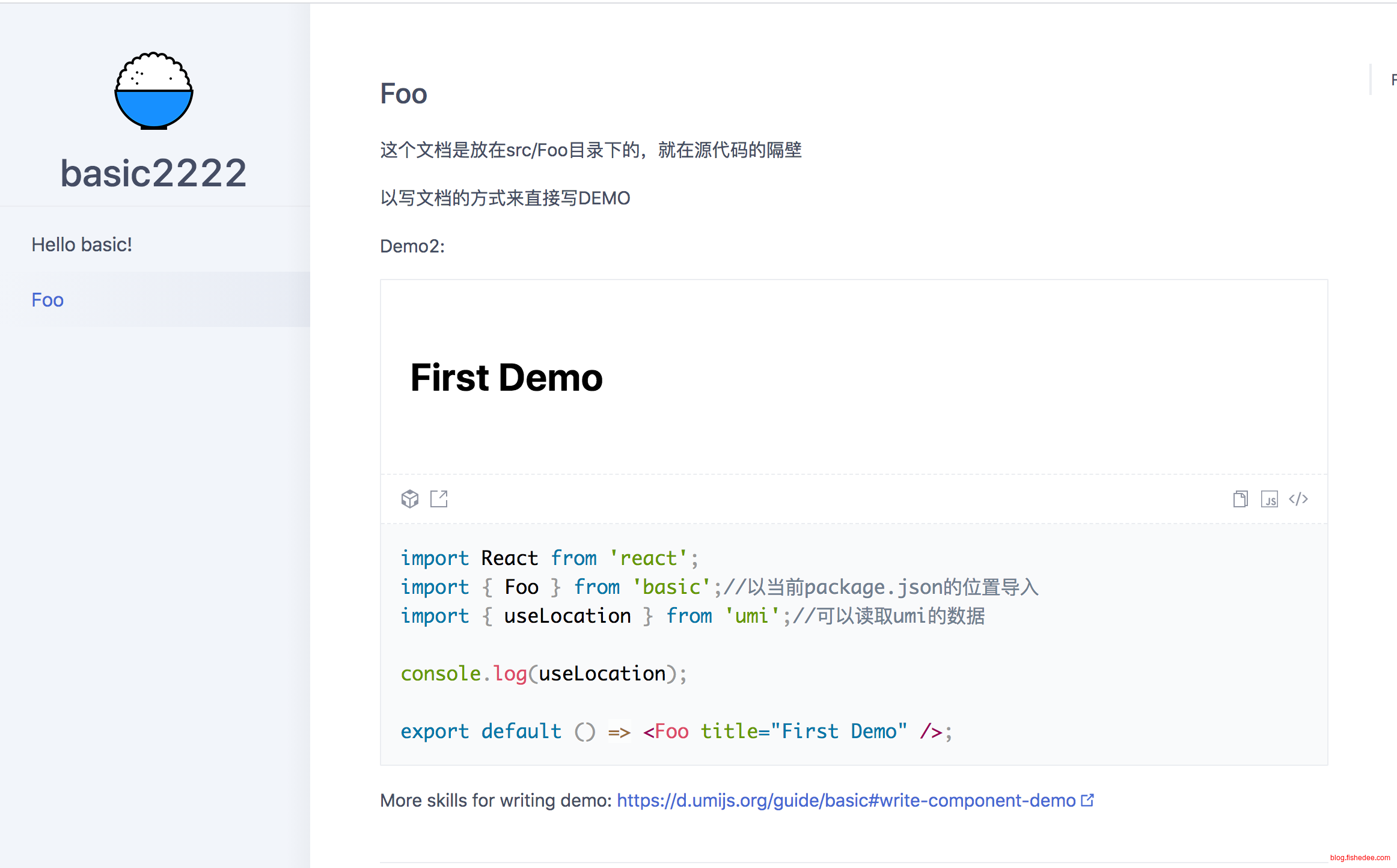
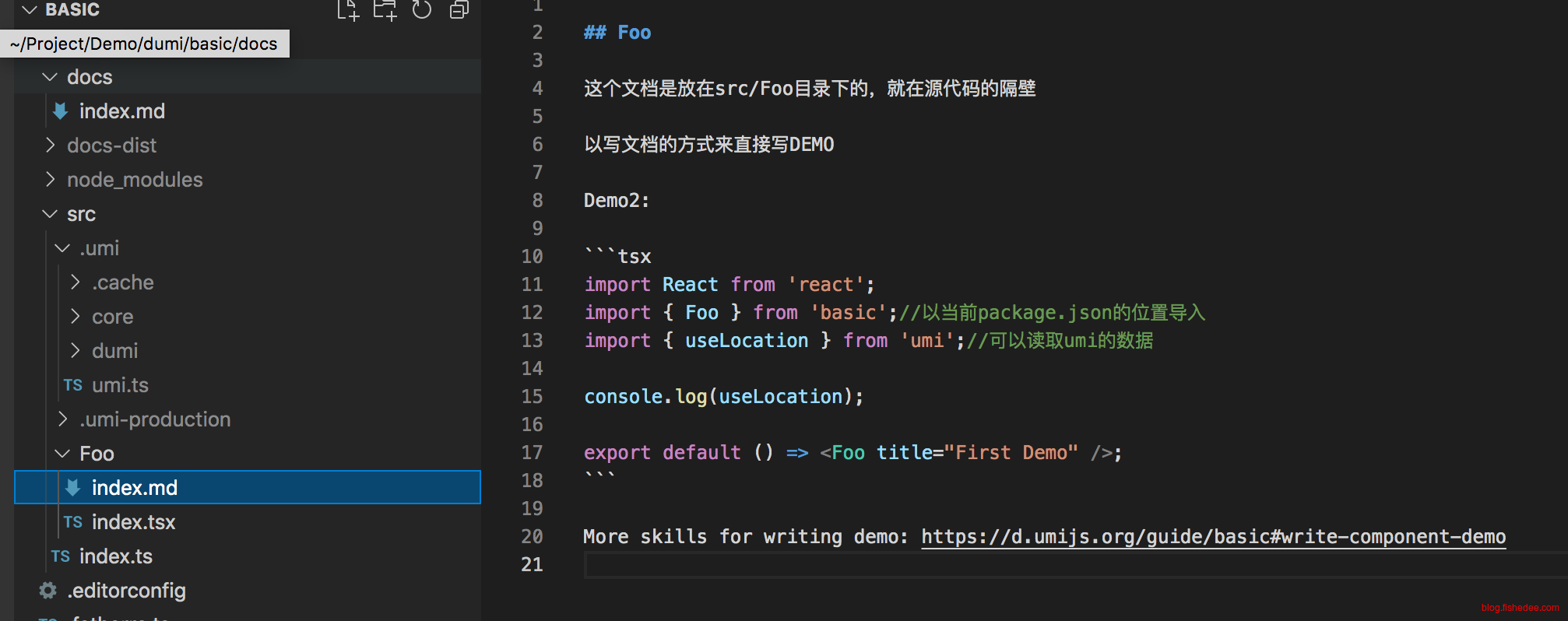
3 directories, 9 filesdumi项目包括两个重点,src目录是需要自己开发的组件库,docs是关于这个组件库的文档,用markdown文件编写。你也可以直接将文档写在src目录的源代码旁边,也是没有问题的,dumi能识别
npm start启动项目以后,我们就能看到生成的文档了。组件库的代码与展示都能在一个页面展示得到,相当方便。
1.2 基础配置与命令
延续lib模式的文档,我们进一步地,有:
1.2.1 编译代码
npm run buildbuild项目
.
├── README.md
├── dist
│ ├── Foo
│ │ └── index.d.ts
│ ├── index.d.ts
│ ├── index.esm.js
│ └── index.js
├── docs
│ └── index.md
├── package-lock.json
├── package.json
├── src
│ ├── Foo
│ │ ├── index.md
│ │ └── index.tsx
│ └── index.ts
├── tsconfig.json
└── typings.d.ts
5 directories, 13 files可以看到会生成dist文件夹,这个文件夹是可以直接被publish到npm官方库里面的,里面同时包含了esm与cjs两种生成文件,相当方便。
npm run release我们也可以简单地使用release命令来发布包,同时包含了build与publish两个工作
1.2.2 编译文档
npm run docs:build编译markdown文件,以及打包相关的源代码,到文件夹
.
├── README.md
├── docs
│ └── index.md
├── docs-dist
│ ├── 404.html
│ ├── index.html
│ ├── umi.css
│ └── umi.js
├── package-lock.json
├── package.json
├── src
│ ├── Foo
│ │ ├── index.md
│ │ └── index.tsx
│ └── index.ts
├── tsconfig.json
└── typings.d.ts命令执行完毕以后,会生成docs-dist文件夹,里面就包含了DEMO网站了
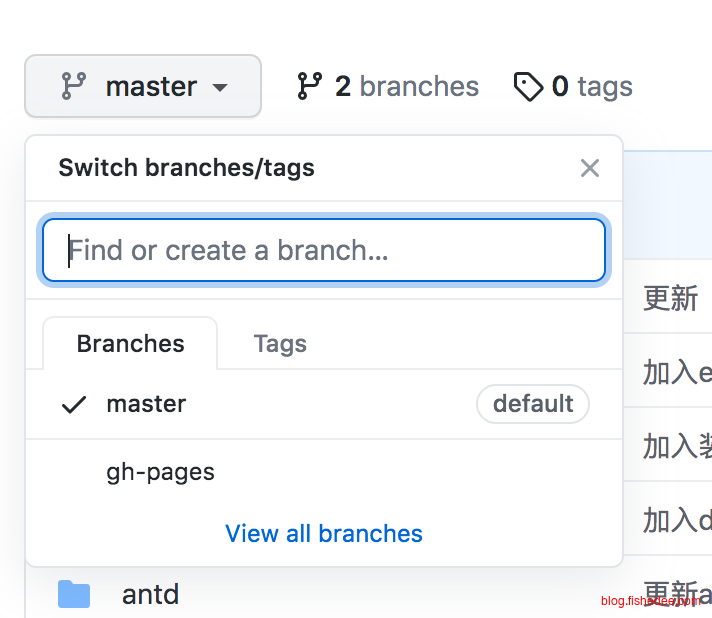
npm run docs:deploy将文档文件夹,发布到当前github的分支gh-pages上面
这个时候,在github中就能看到这个分支了,里面存放的就是文档的网站源码
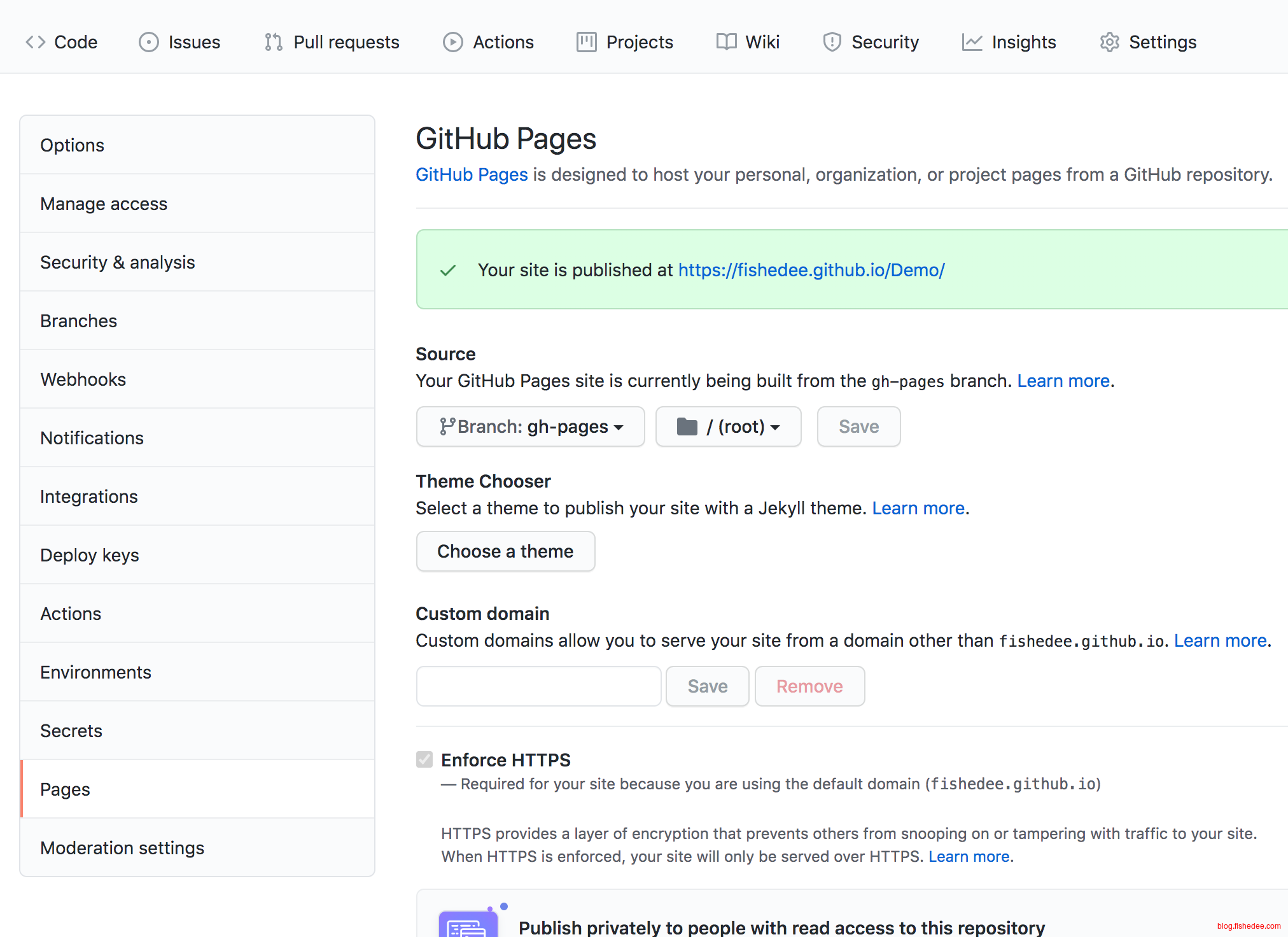
最后,在Settings的Pages设置中,将gh-pages定义为文档分支,就能通过网址访问了,相当方便。注意,这里最好做一个Custom Domain。,Dumi对于非根目录的网站,还需要配置一下publicPath和base目录,具体看这里
1.2.3 开发包引用
我们可以看到,在文档中,我们是可以直接引用当前开发包的。包名是通过根目录的package.json的name来确定的,Umi能自动解析到是当前的包,不需要做任何配置,相当方便。
1.2.4 配置
import { defineConfig } from 'dumi';
export default defineConfig({
title: 'basic2222',//左侧导航条的title
favicon: 'https://user-images.githubusercontent.com/9554297/83762004-a0761b00-a6a9-11ea-83b4-9c8ff721d4b8.png',//网址图标
logo: 'https://user-images.githubusercontent.com/9554297/83762004-a0761b00-a6a9-11ea-83b4-9c8ff721d4b8.png',//图标
outputPath: 'docs-dist',//输出位置
// more config: https://d.umijs.org/config
});在.umirc.ts中,我们能配置Dumi的功能,一般都不用动
1.3 site模式
代码在这里
npx @umijs/create-dumi-lib --site
npm install创建site模式的项目
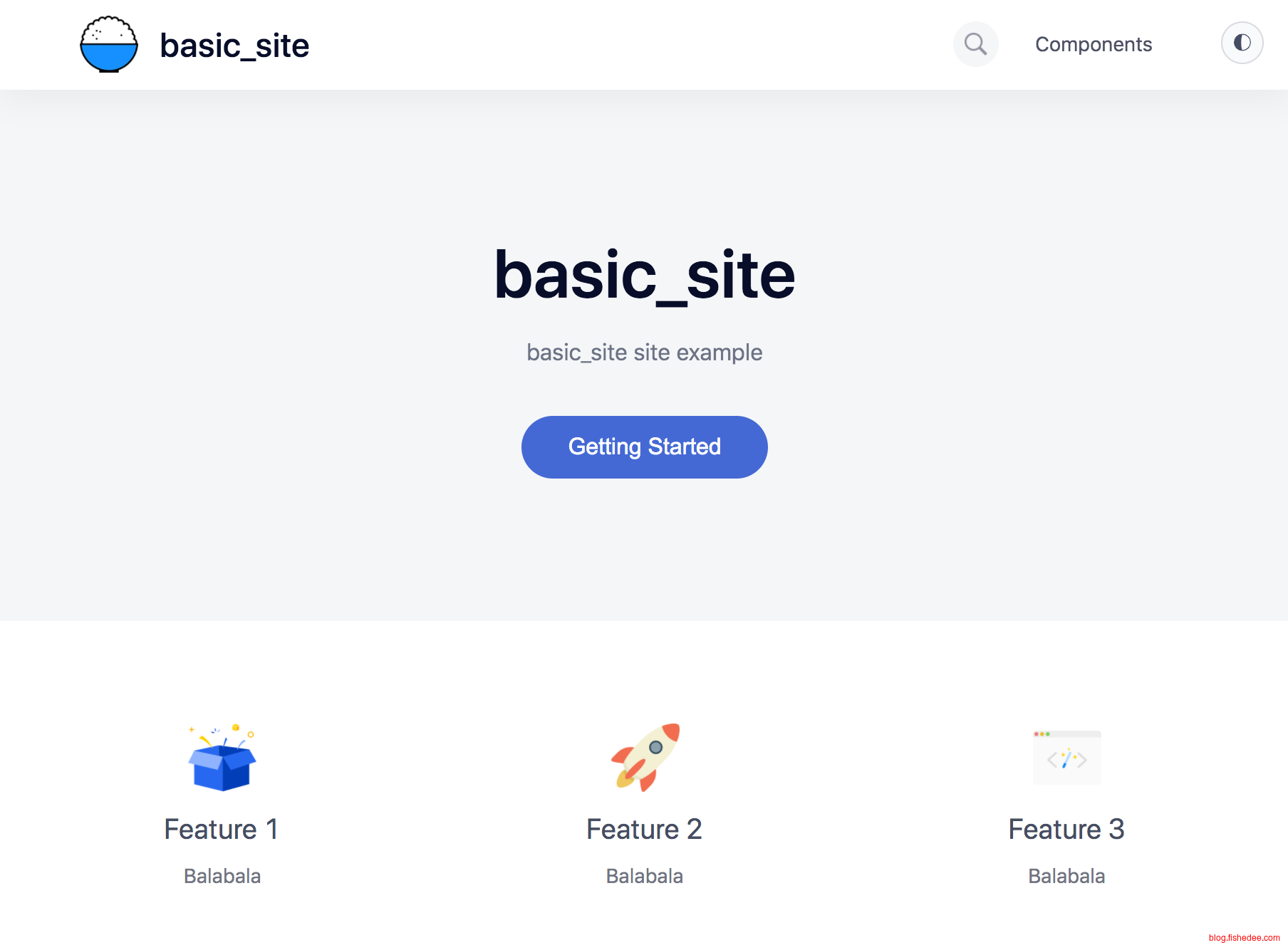
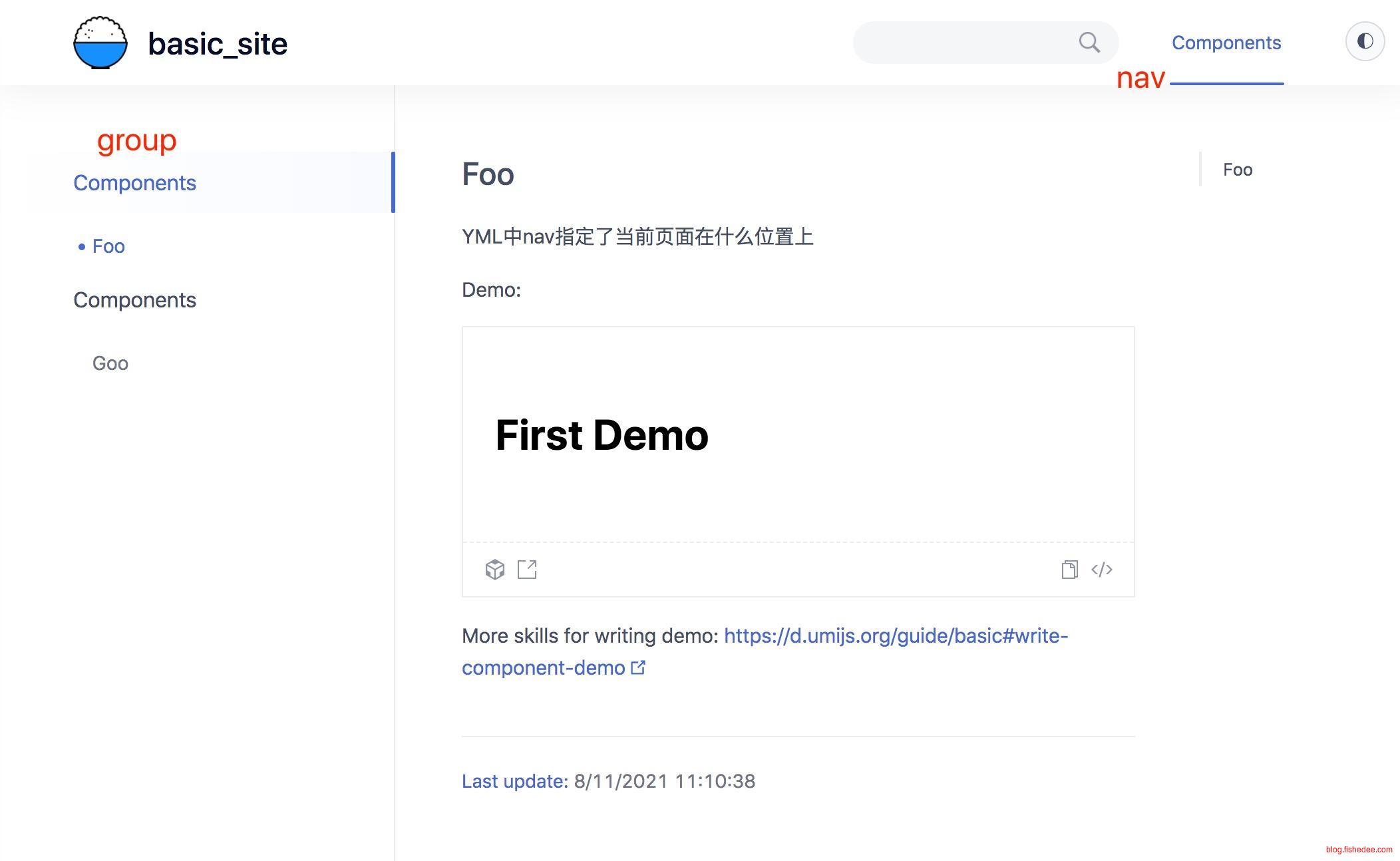
site模式的特点是,顶部和左侧都有导航栏。顶部的导航栏叫nav,左侧的导航栏叫group,相同的group会自动归并到一类
1.4 doc模式
代码在这里
npx @umijs/create-dumi-app
npm install创建app模式的项目
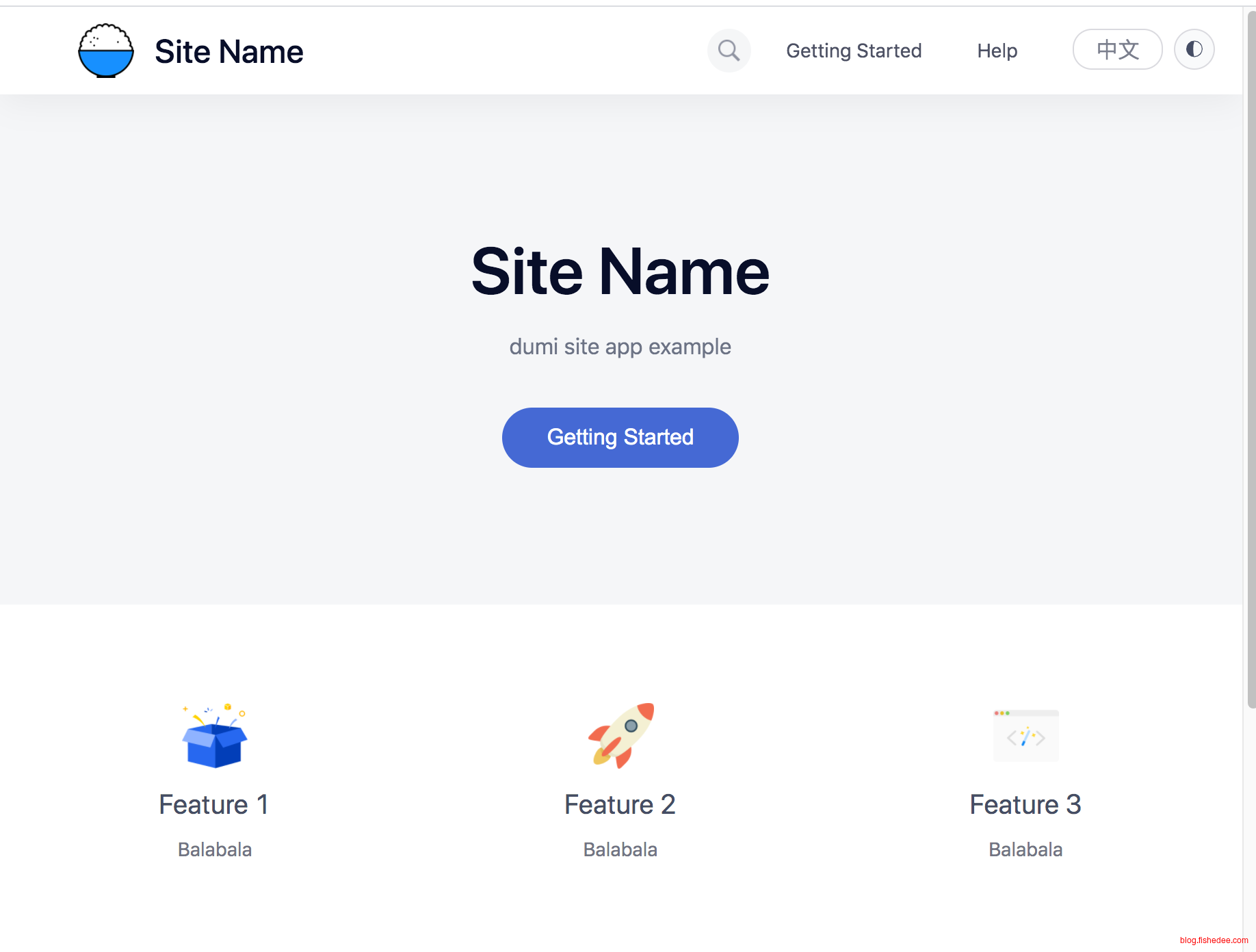
app模式的样式是和site模式是类似的
.
├── README.md
├── docs
│ ├── getting-started.md
│ ├── getting-started.zh-CN.md
│ ├── help.md
│ ├── help.zh-CN.md
│ ├── index.md
│ └── index.zh-CN.md
├── package-lock.json
├── package.json
├── tsconfig.json
└── typings.d.ts
1 directory, 11 filesapp模式的特点是,没有src目录,它的本意就是仅仅做文档编写,而没有组件开发的。所以,没有npm run build,也没有npm run publish这些功能的。你可以轻松地用这个模式,为现有的组件库编写文档。
2 路由
代码在这里
2.1 约定路由
➜ route git:(master) tree docs
docs
├── components
│ ├── Foo
│ │ ├── m1.md
│ │ └── m2.md
│ └── Table组件
│ └── index.md
├── index.md
└── source
├── gg.md
└── kk.md
4 directories, 6 files我们在docs的目录中建立了以上的目录
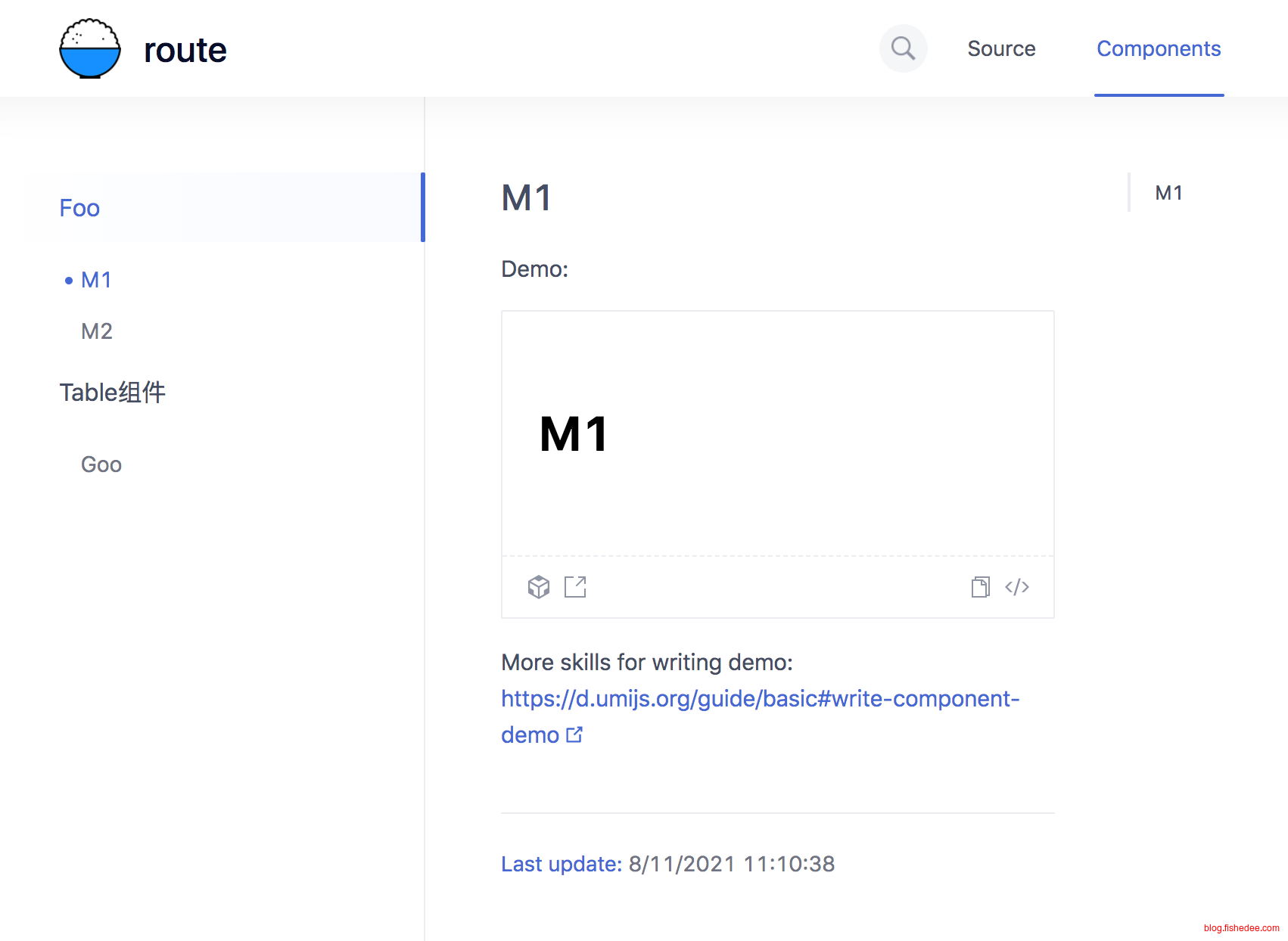
显然,在默认的情况下,会自动生成出:
- docs的一级目录为nav的菜单,右上角的导航栏,名称由文件名来决定
- docs的二级或者以下的为group的菜单,左侧的导航栏。非叶子部分由文件名来决定,叶子部分,例如Foo/m1.md是由内容的第一个标题决定的
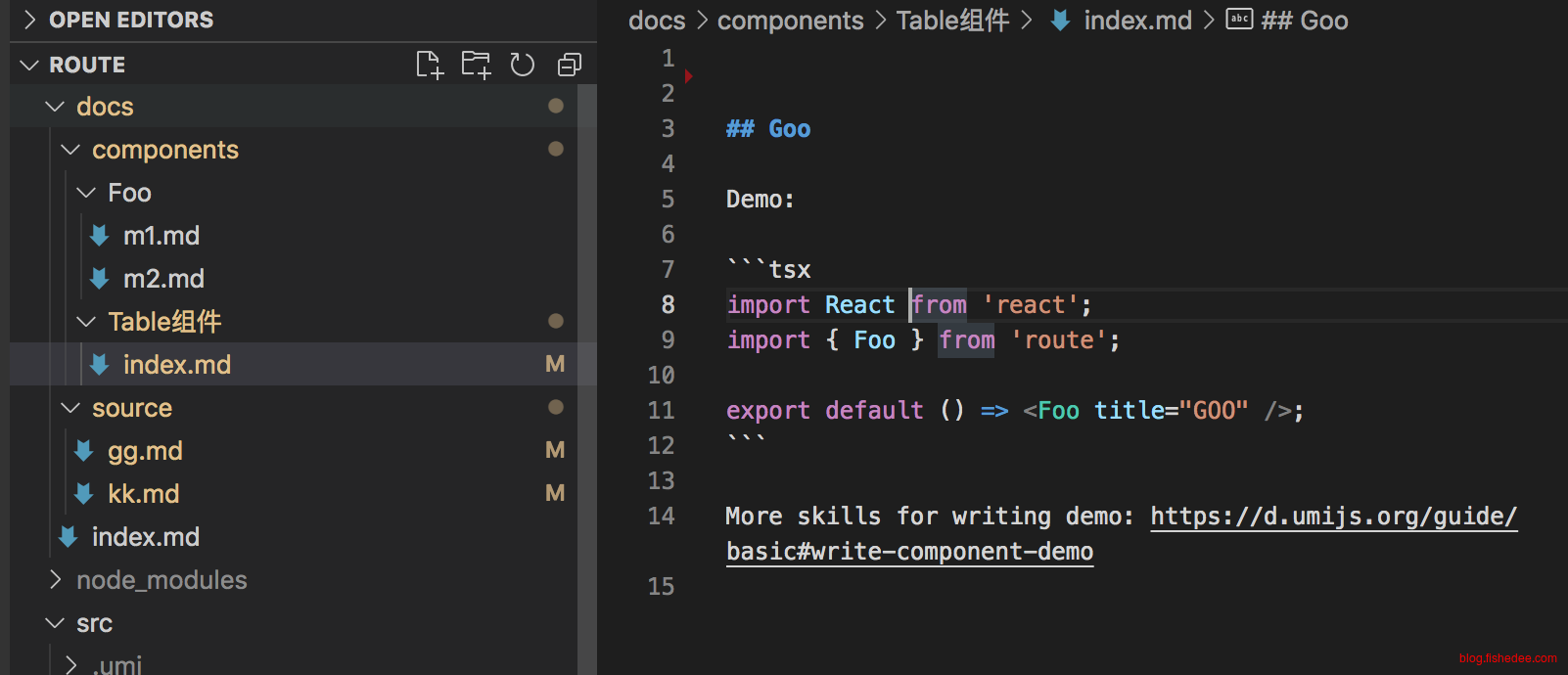
例如Table组件,下的index.md文件,它的md内容的标题是Goo,所以展示左侧导航栏的菜单名为Goo,而不是用文件名的index。而该文件,在“Table组件”这个文件夹下,所以,左侧导航栏显示的“Table组件”这个菜单名的。
这些都是默认情况下,不需要配置的,约定生成结果,相当方便。
2.2 显式配置
2.2.1 title
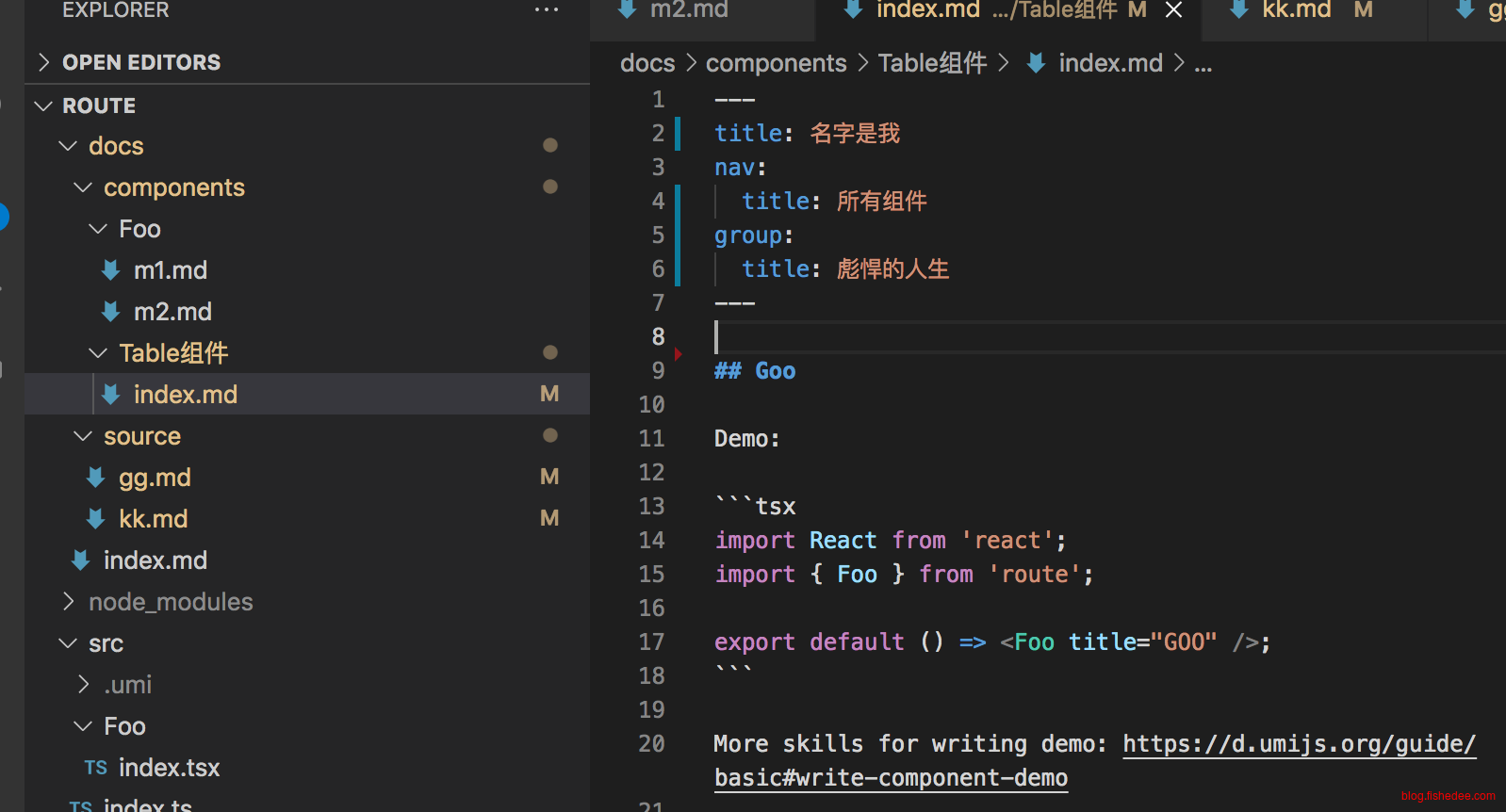
现在,我们在目录结构不变的情况下,加入yml头
---
title: 名字是我
nav:
title: 所有组件
group:
title: 彪悍的人生
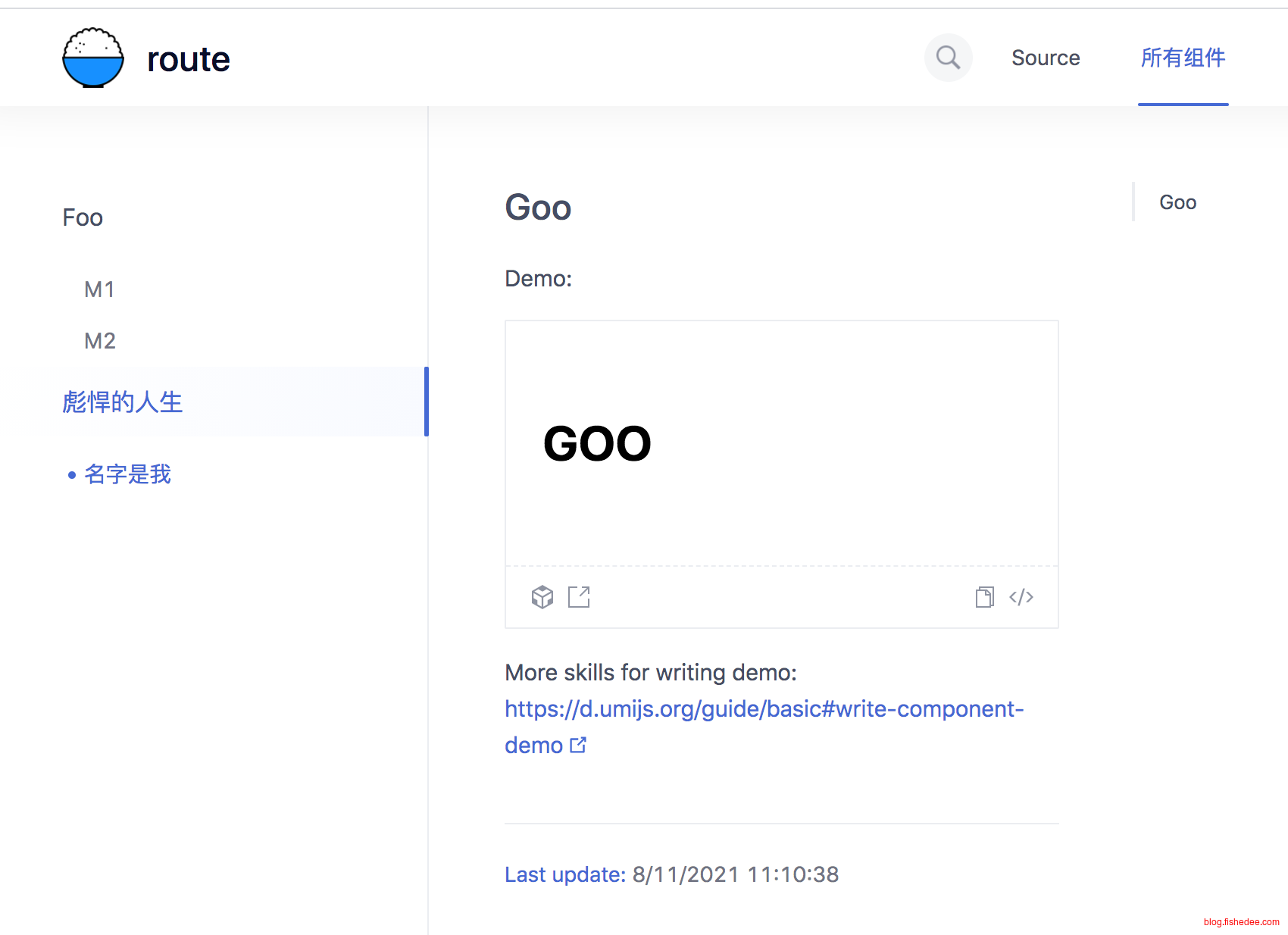
---该yml头,title指定的是文章的名称,nav是指定右上角的名称,group是指定左侧的名称
这样我们就能在不修改目录结构的情况下,重新定义菜单名称了
2.2.2 order
---
title: 自定义页面名称gg
order: 2
nav:
title: 源代码
order: 2
---我们可以定义title,nav与group各自的order,排序号越小的排在前面
3 展示
代码在这里
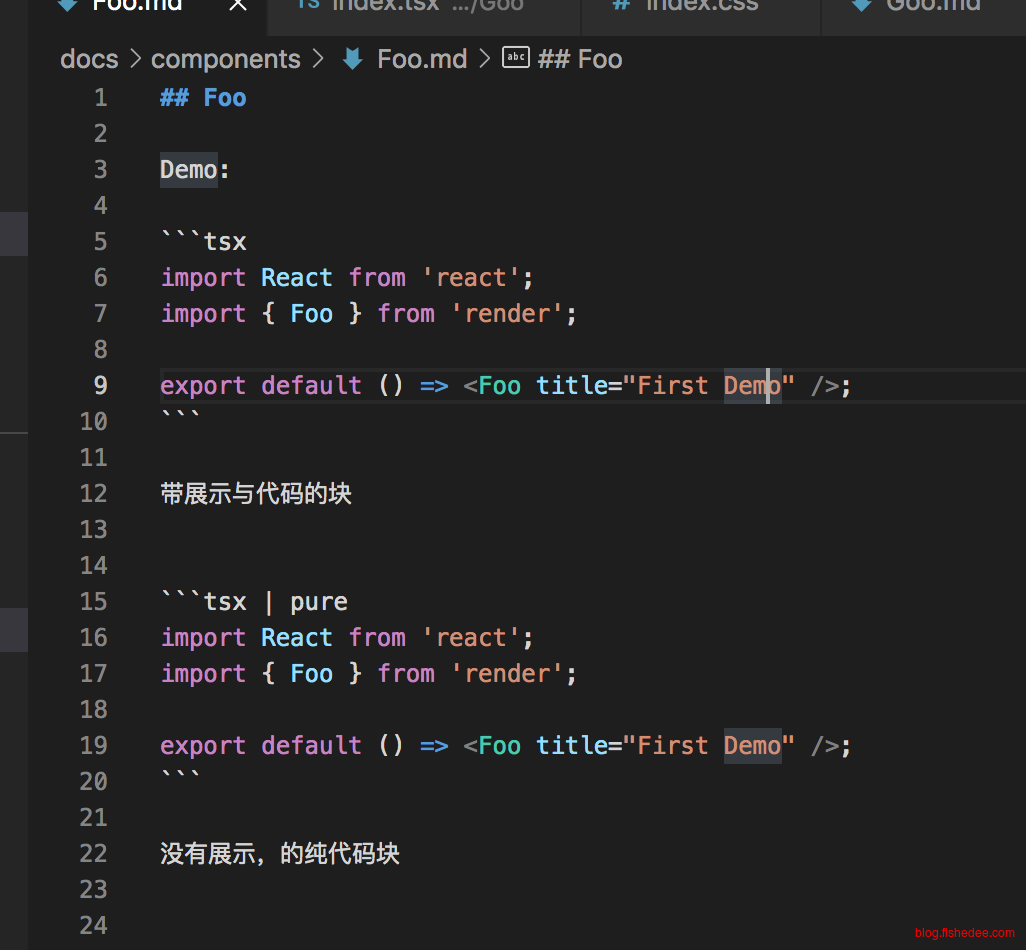
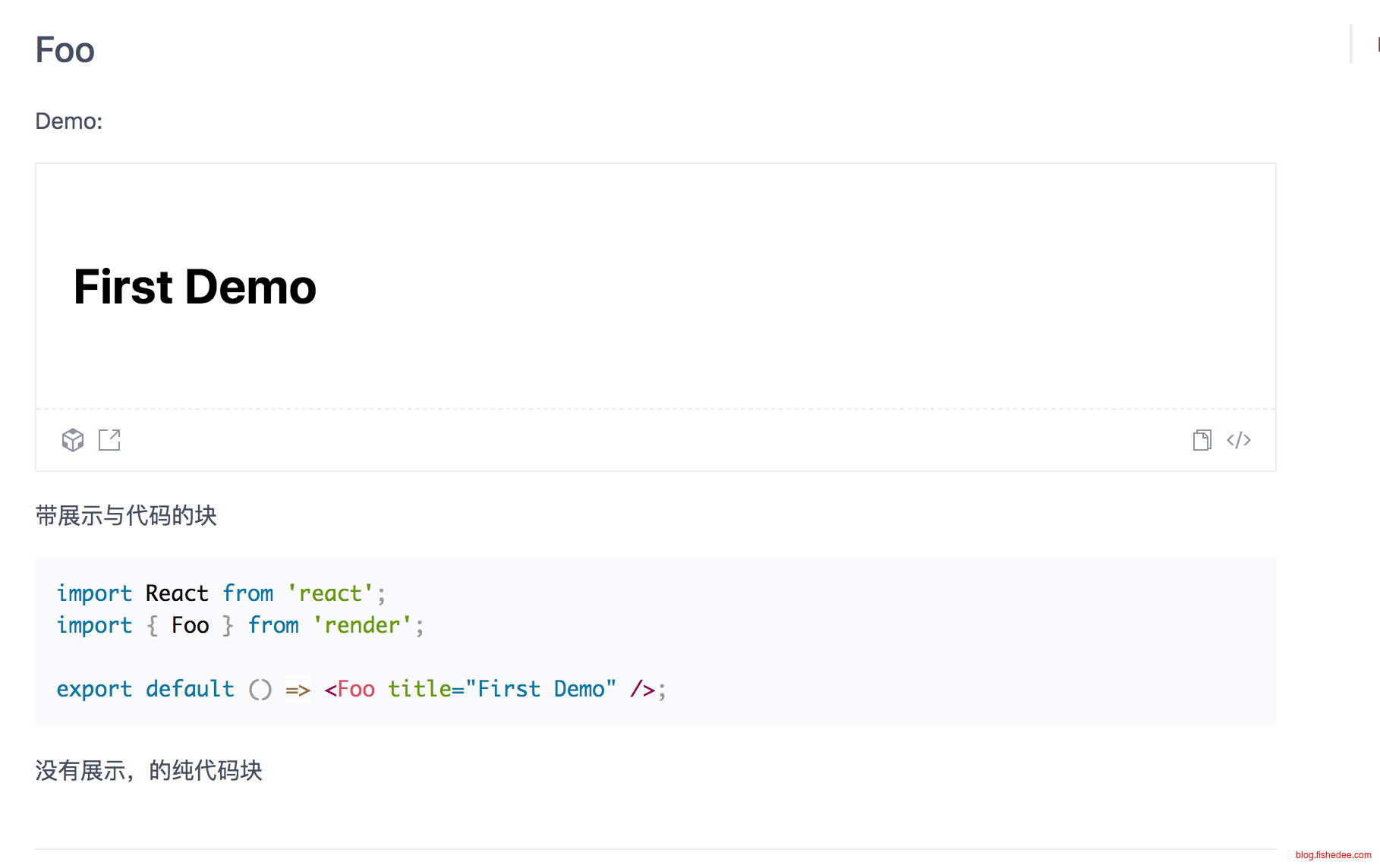
3.1 代码展示
可以在代码块里面,加入pure来代表只展示代码块,不运行代码。默认情况下tsx,与jsx格式的源代码都会运行起来的
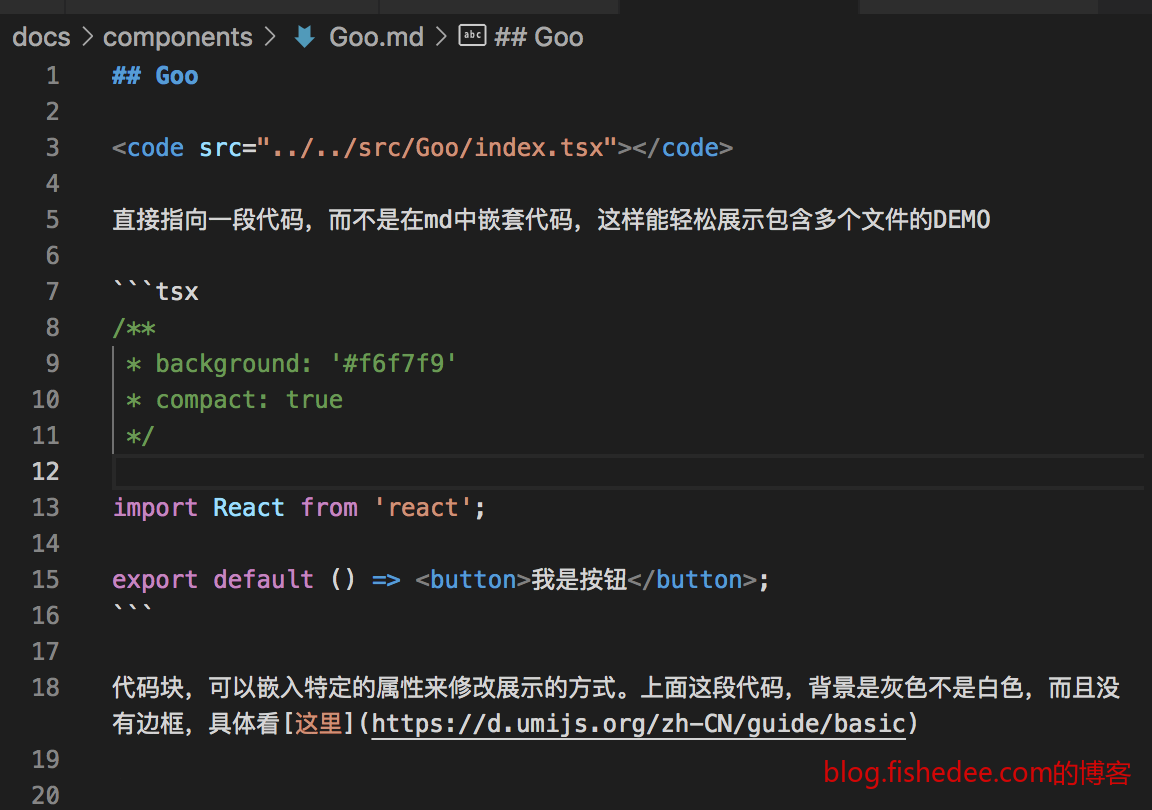
3.2 代码引用
我们可以用code来直接引用代码块,这样整个代码块相关的文件都会包含进来
另外,代码块中可以加入属性
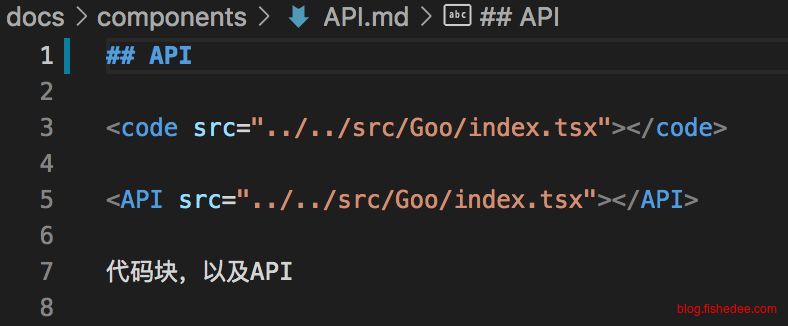
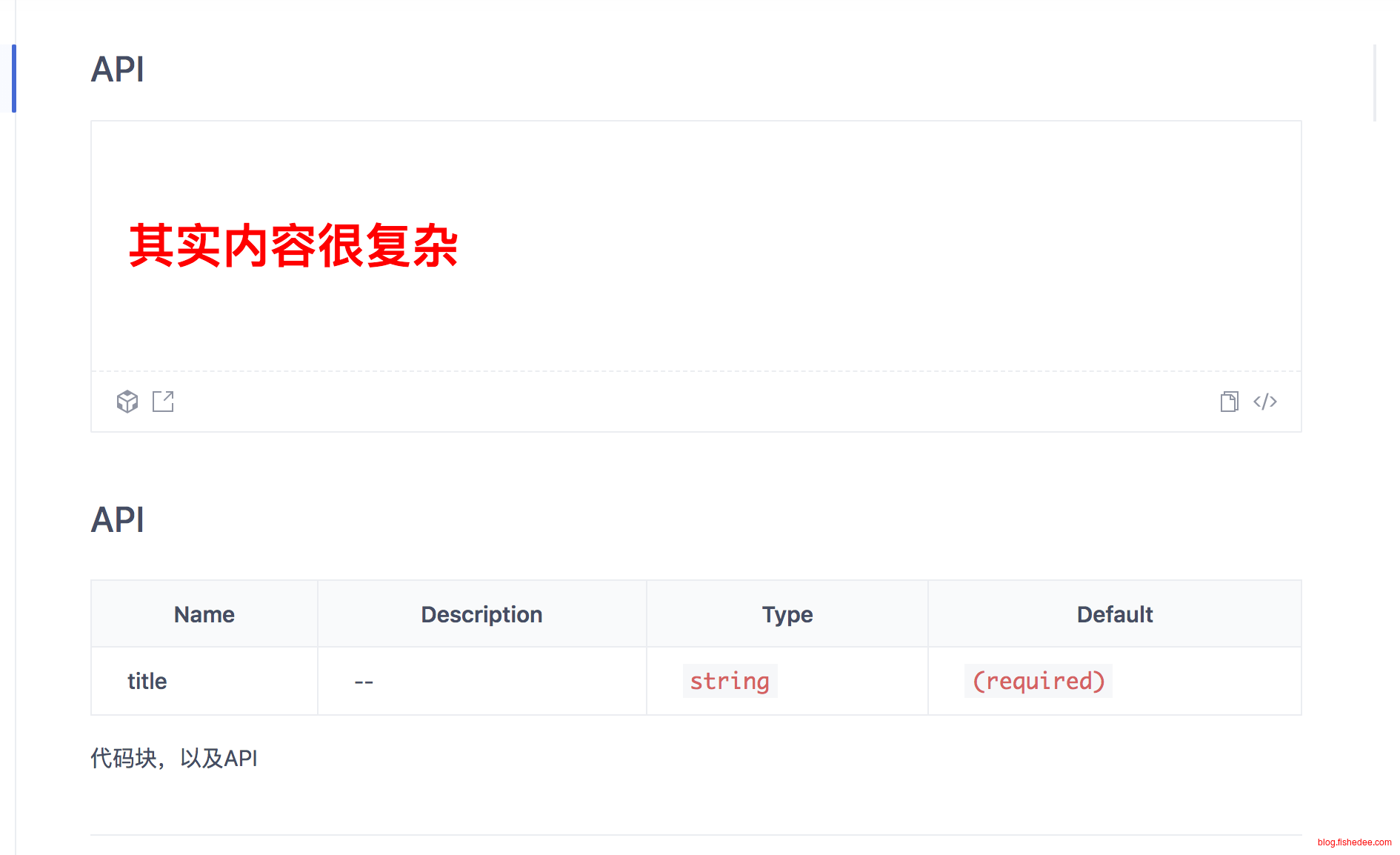
3.3 代码API展示
最后展示API代码的方式,API属性dumi直接从代码中抽取,我们不需要显式添加,相当方便。
4 配置
4.1 非根目录
export default defineConfig({
....
publicPath: '/antd-formily-boost/',
base: '/antd-formily-boost/',
});当文档部署到非根目录的路径的时候,要修改两个配置,publicPath控制的是css与js文件的引用方式。base控制的是页面路由的默认前缀。
4.2 顶部导航链接
export default defineConfig({
navs: [
null, // null 值代表保留约定式生成的导航,只做增量配置
{
title: 'GitHub',
path: 'https://github.com/fishedee/antd-formily-boost',
},
]
});当顶部导航需要有导航的时候,将在配置中加入navs配置项就可以了,注意,要用默认的null路径,代表保留约定式生成的导航,只做增量配置
5 FAQ
5.1 build错误
Build cjs with rollup The 'this' keyword is equivalent to 'undefined' at the top level of an ES module,看这里
依赖要写入dependence,不能写入到devDependence
6 总结
总的来说,dumi很简单,但是这种简单性是建立在dumi背后做了很多脏活的基础上,感谢有这样的项目。
- 本文作者: fishedee
- 版权声明: 本博客所有文章均采用 CC BY-NC-SA 3.0 CN 许可协议,转载必须注明出处!