0 概述
git 经验汇总
1 github pages
github可以轻松地将一个存放有markdown或者html文件的git文件夹转换为一个可浏览的网页。它会帮助我们转换markdown文件,以及做静态文件的服务器部署
代码在这里
1.1 创建仓库
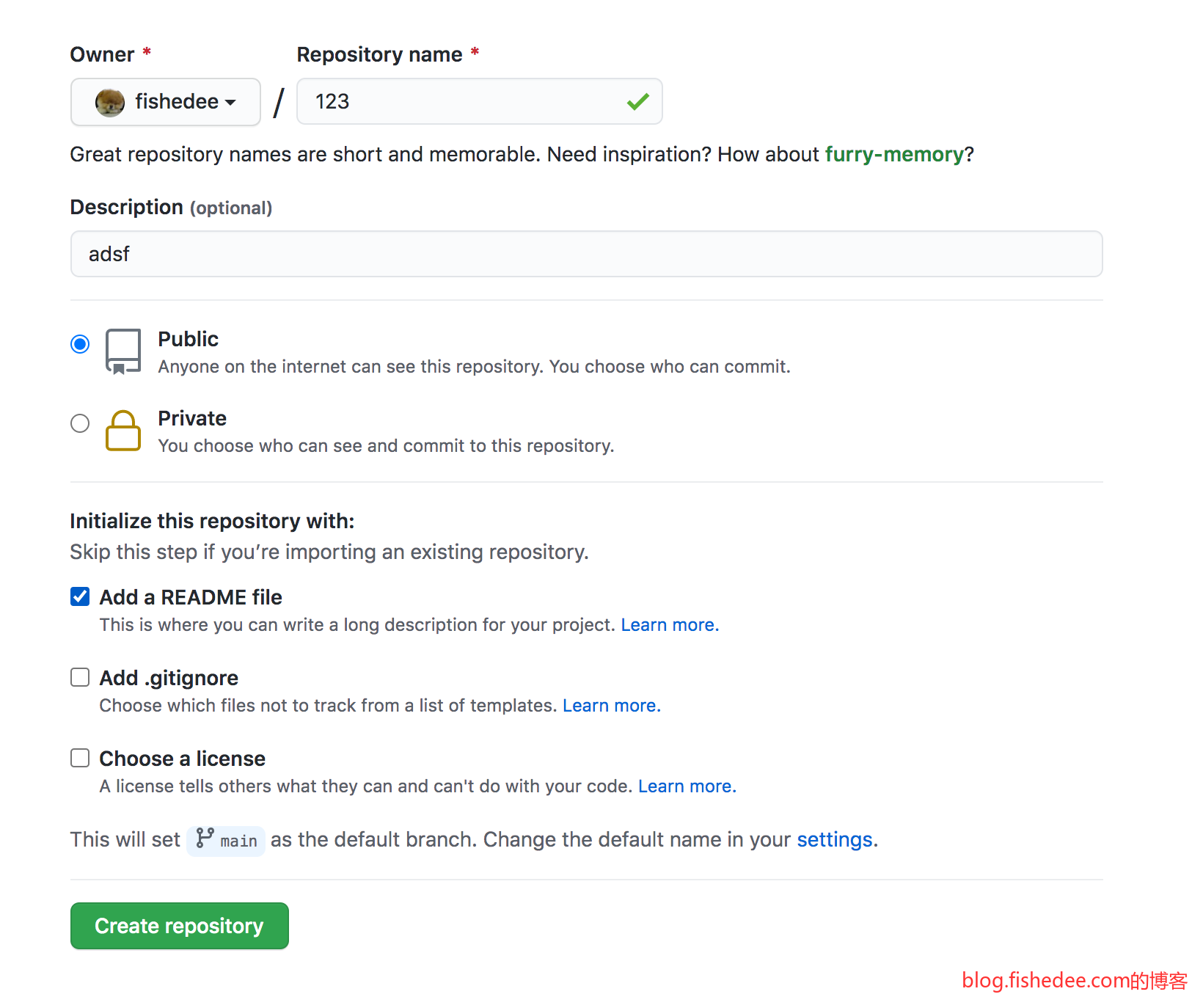
我们首先创建一个仓库,名字为gitdoc
.
├── README.md
└── docs
└── index.md然后在git仓库中配置以上的目录树
# 0 概述
内容index.md的简单内容
1.2 github pages配置
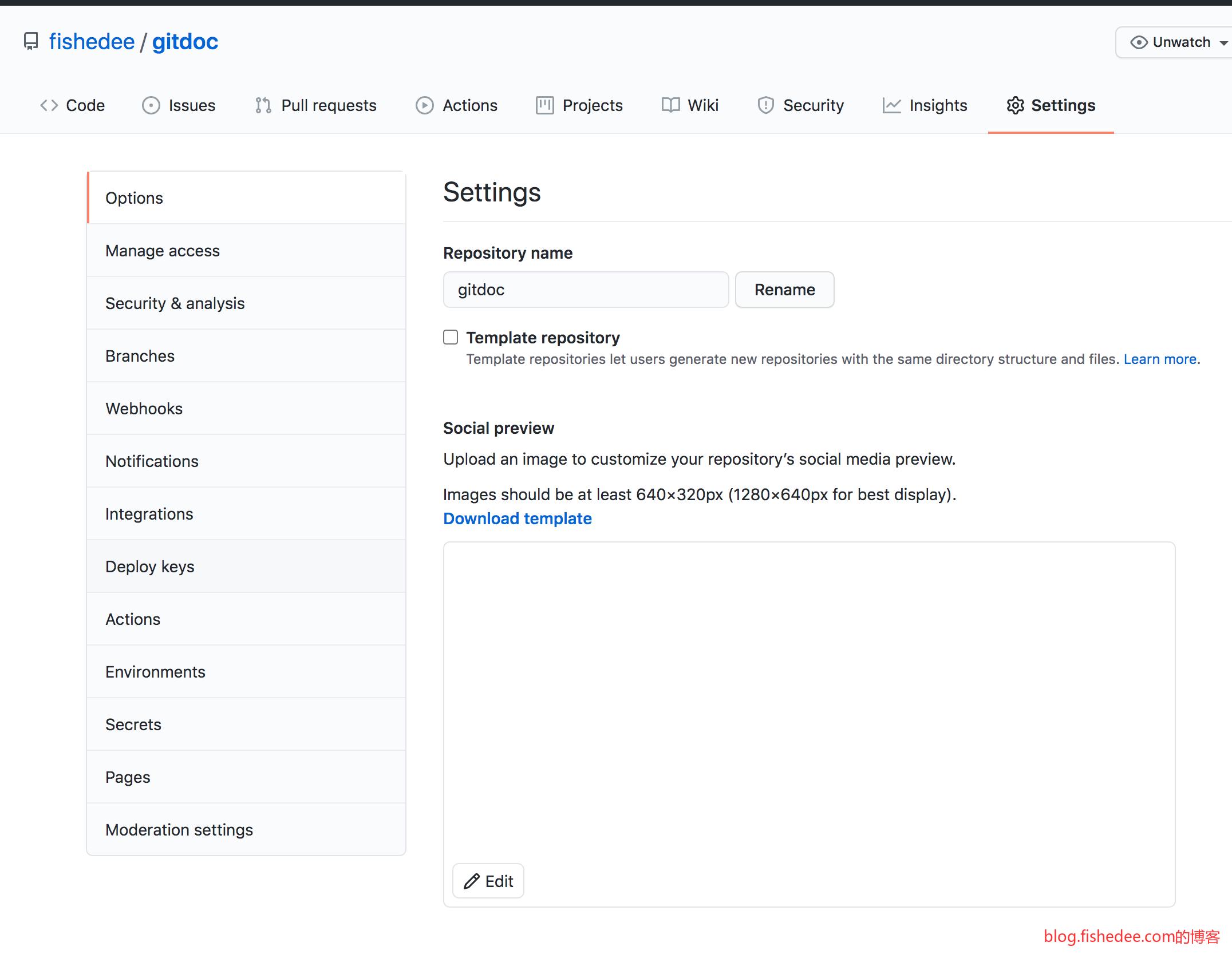
进入仓库以后,选择Settings,和Pages
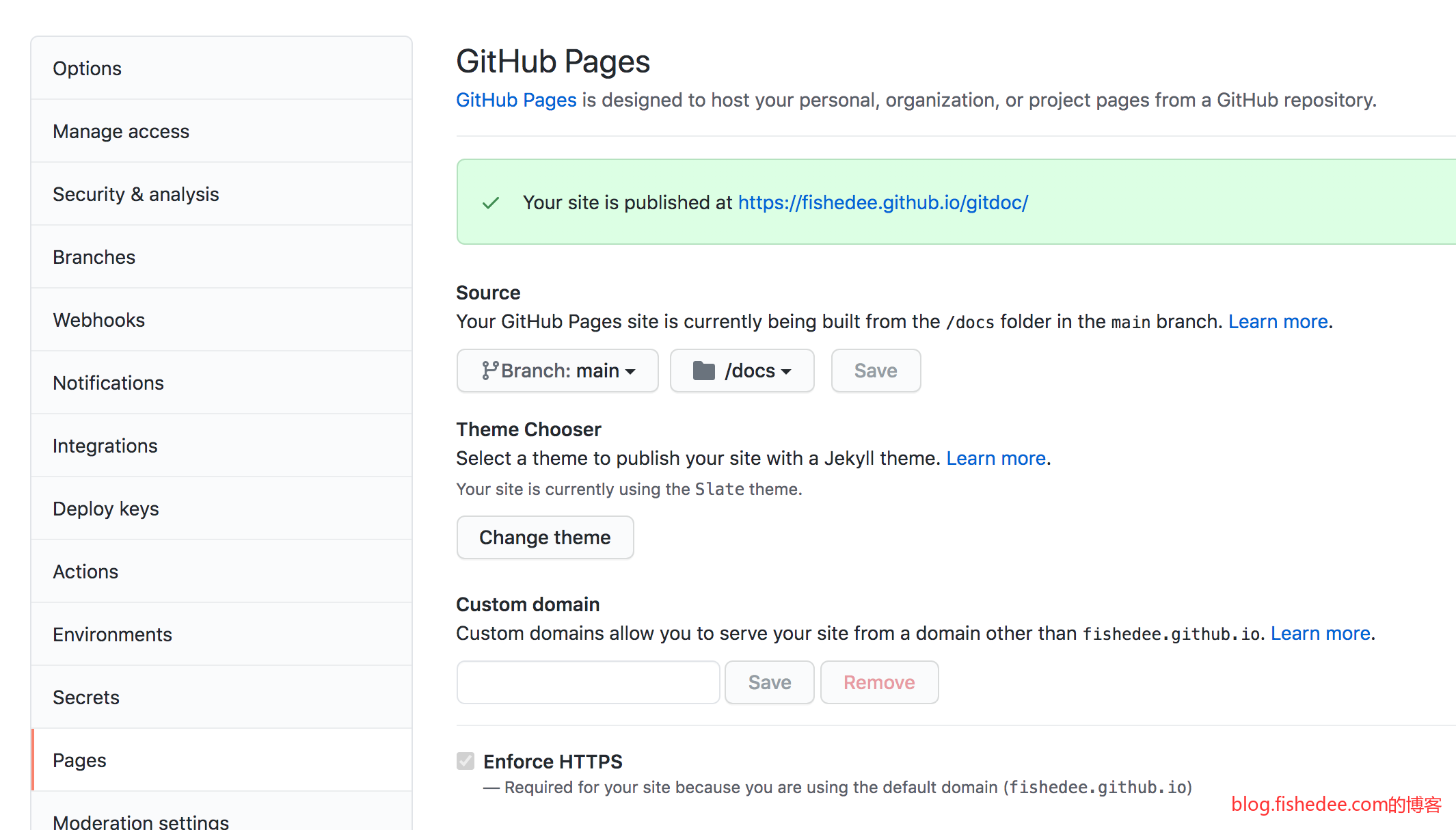
在Source中选择,branch为main,文件夹为docs,确认后选择Save。之后我们可以进一步选择主题为Slate theme
https://xxx.github.io/gitdoc/打开以上网址即可看到内容
1.3 markdown文件
# 0 概述
功能:
* [内容a](a.html)
* [内容b](b.html)
index.md的内容,注意,图片地址和相对其他网页的地址如何填写。
# 0 概述
内容a
a.md的内容
# 0 概述
内容bb.md的内容
# gitdoc
这里是主页的抬头信息仓库顶部目录的README.md的内容
.
├── README.md
└── docs
├── 2021-08-03-12-48-17.png
├── 2021-08-03-12-48-25.png
├── _config.yml
├── a.md
├── b.md
└── index.md目录树的安排,写入以上内容以后重新push到github
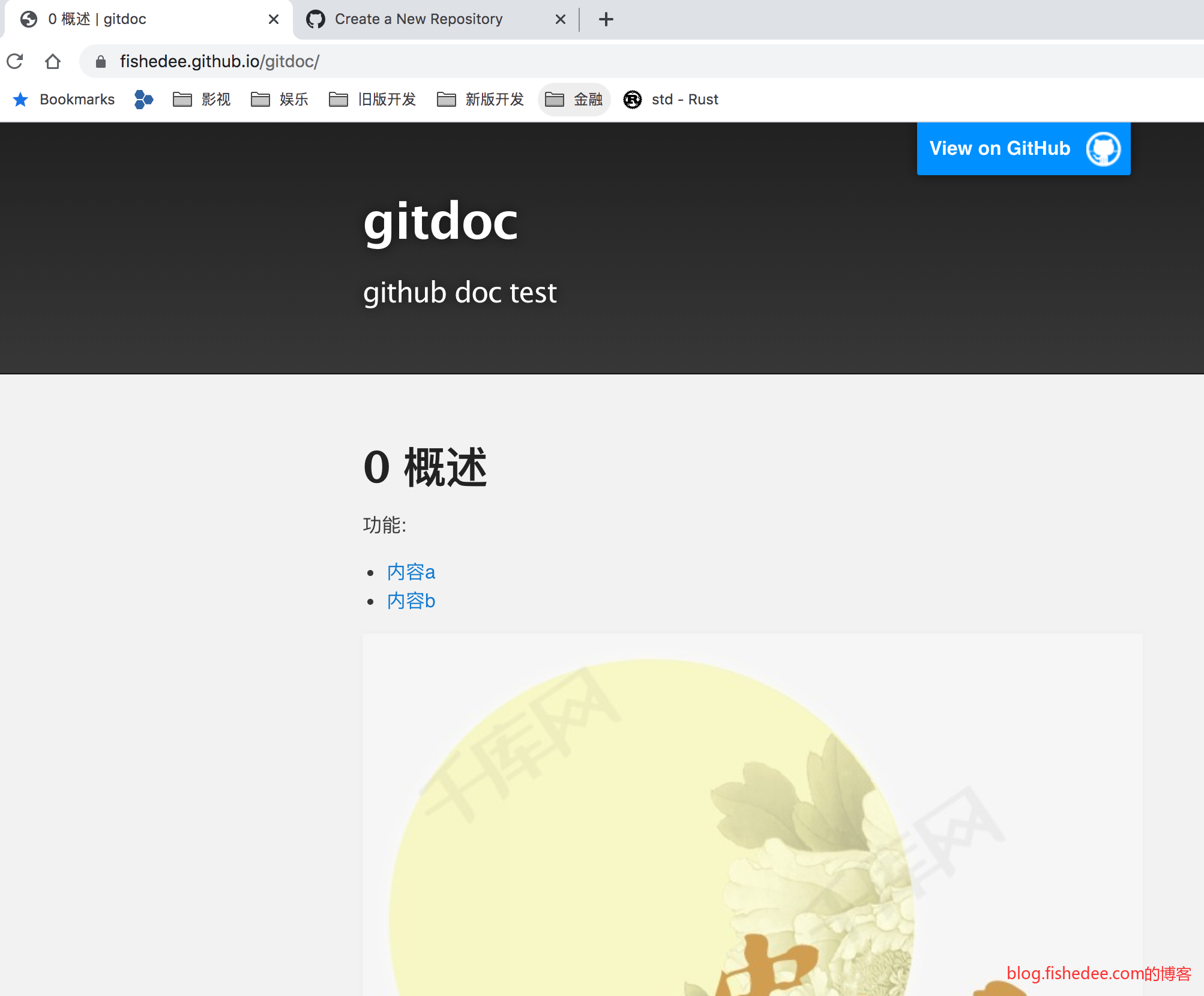
这个时候,我们就能看到github pages正常显示了。包括相对地址的网页跳转,以及图片的显示。注意,网页顶部的内容正是README.md的内容。
2 FAQ
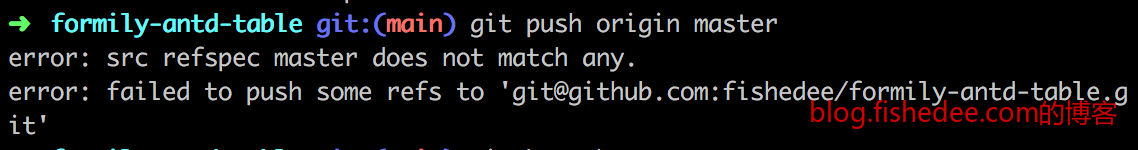
2.1 src refspec master does not match any.
提示push不上去,但是拉下来是可以的
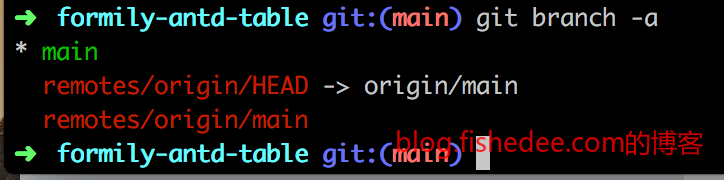
git branch -a然后查看分支的时候没有master分支了,要改为main分支才对
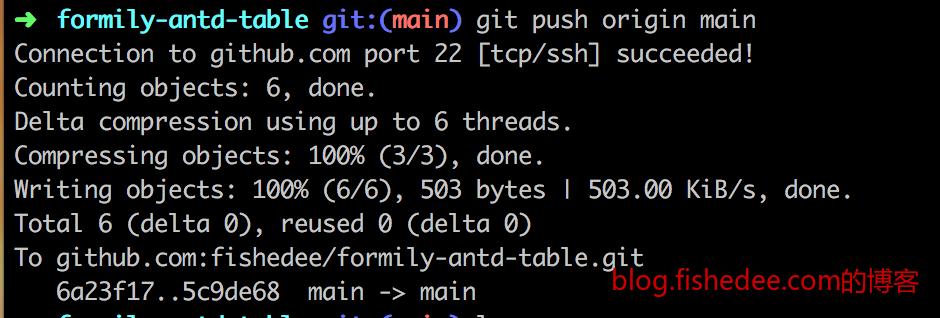
git push origin main改为推送到main分支就可以了
3 diffTool
git config --global diff.tool bc
git config --global difftool.bc.path "C:\Users\fishe\Util\BCompare\BCompare.exe"设置diff tool的位置
4 总结
无
- 本文作者: fishedee
- 版权声明: 本博客所有文章均采用 CC BY-NC-SA 3.0 CN 许可协议,转载必须注明出处!